
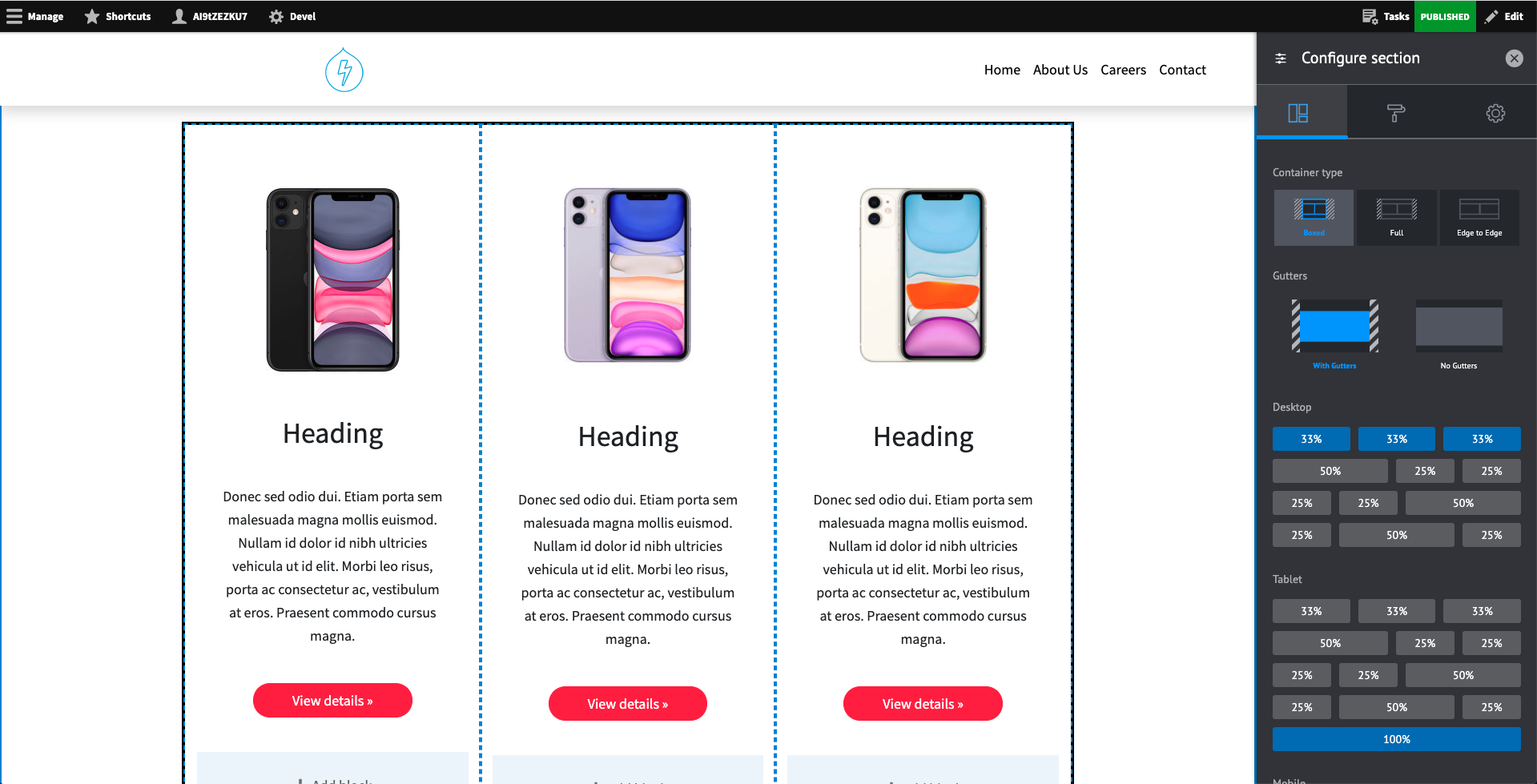
HTNL BOOTSTRAP BUILDER CODE
You can also take advantage of its code repository to grab snippets, templates, and examples. Additionally, you can integrate it with several other popular plugins, frameworks, and micro-libraries, including Foundation, Materialize, Skeleton, UIkit, and so on. With this tool, it’s pretty easy to edit CSS, HTML, and JavaScript code. And the best thing? You can easily integrate it with any programming language, and you don’t need to be an expert in HTML5, CSS3, or JavaScript to use it.Ĭodeply is a highly responsive design playground and front-end editor that lets you rapidly design and build interfaces for Bootstrap. Thus, it makes custom front-end development a whole lot easier. With Layoutit, you can start from scratch or use a base template to save time and effort. As well, it produces high-quality, valid HTML5 code that you can customize according to your needs. You can easily add components like Navbar, Buttons, and Forms to your design using drag & drop functionality. Layoutit is a lightweight and easy-to-use interface builder that lets you create prototypes using Bootstrap. Listed below are the best ones to streamline your dream project.
HTNL BOOTSTRAP BUILDER FREE
There are many free and premium Bootstrap editors and builders out there in the market to help you build fully responsive and cross-browser compatible websites in no time. This gives a lot of relief to developers! Top 12 Best Bootstrap Editors & Builders of 2022 Consequently, websites and web applications built with these tools are fully compatible with the latest versions of major browsers, including Chrome, Firefox, Safari, Opera, Edge, and Internet Explorer. One of the fascinating aspects of Bootstrap editors and builders is that it allows developers to run and preview their code from any modern internet browser. Altogether, you don’t have to create your website from scratch, saving you a lot of time and effort. The most common ones include a drag and drop functionality that allows you to easily select the components you need and a live preview to let you modify the elements in canvas and observe the changes simultaneously. Most of the Bootstrap editors and builders are equipped with several handy features. Making use of Bootstrap editors and builders, you can create full-responsive websites and applications in no time. Using Bootstrap editors and builders saves you from the hassle of making your website responsive through coding. However, there are many other reasons why expert web developers love to use Bootstrap editors for their projects: # Responsiveness:. So, instead of writing custom HTML and CSS code from scratch to build your website, you can leverage the power of a Bootstrap editor or builder to make the creation process easier. Well, Bootstrap editors and builders are pretty easy to use.

If you’re not familiar with Bootstrap editors and builders, you would probably be wondering why you should use them. Thus, Bootstrap editors and builders are the easiest and fastest way to prototype, test, and build fully-responsive websites and applications.

All you need just to assemble the blocks, sections, and elements, and a Bootstrap editor or builder will transform your design into the code. But wouldn’t it be better if you don’t have to write out all that code by hand? Wouldn’t it speed up the development process if you could select the Bootstrap components of your choice and drag them onto your canvas?Īnd, this is where Bootstrap editors and builders come in handy!īootstrap editors and builders are tools designed to help web developers build responsive layouts and designs without writing too much actual code.

With a great library of ready-to-use components, add-ons, and plugins, it helps web development experts to boost their productivity. Launched a decade ago, Bootstrap has rapidly grown into one of the most popular responsive front-end frameworks for web developers and designers.


 0 kommentar(er)
0 kommentar(er)
